Mutual fund investment platform
I improved the old platform's discoverability, usability, and functionality to meet modern investor needs and help Cathay reclaim competitive edge.
Overview ◑ω◐
Cathay is an investment platform where users buy, redeem, and manage mutual funds.
However, its outdated platform failed to meet the needs of modern users, leading to user drop-off and competitor switch.
I led the end-to-end design of key features, including homepage and transaction flows.
Our team included other 2 product designers; we divided responsibilities by features. I owed the designs of homepage and transaction flows.
Key contributions
Product Design
• UX/UI Design
• IA, Wireframing, User flows
• Prototyping, Usability testing
• UI libraries, Design guidelines
• Visuals, Animations
Cross-Team Collaboration
• Refined flows and ensured feasibility with the development team
• Conducted early-stage research with UX researchers
• Ensured legal compliance with client's legal team
• Collaborated with other designers to maintain design consistency
Stakeholder Engagement
• Led weekly presentations to secure buy-in from clients and stakeholders
Project type
Agency Project
Duration
7 months
Status
Shipped in 2023
Platform
Desktop & Mobile Web
User base
Millions
Teammate
3 Product Designers
2 UX Researchers
2 Product Managers
1 Developer Lead
1 Legal Counsel
How might we modernize Cathay to meet the needs of users and stay competitive?
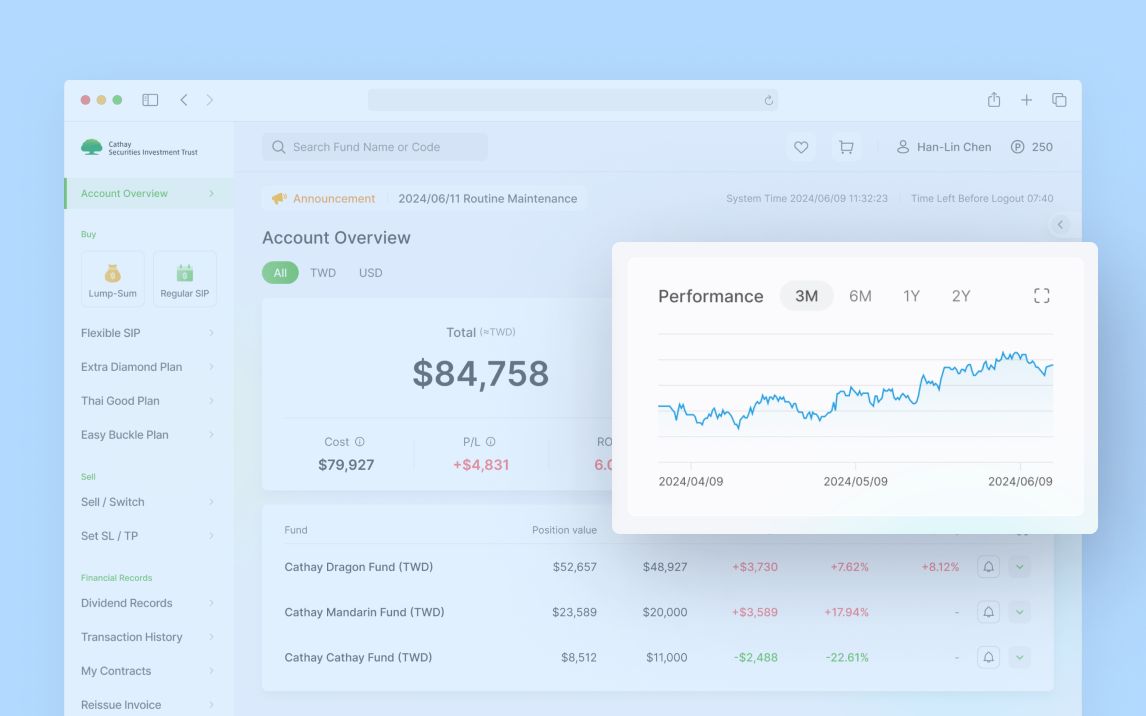
Final Design⎝(◕u◕)⎠
The final output—a design overhaul for improved asset tracking and streamlined feature access.

01
Turned top navbar to sidebar for better feature discoverability
Before
Users had to hover over menus to find features, making navigation frustrating.

After
I redesigned the top navbar into a sidebar, making multi-layer options easier to see and access.

Logic behind
Refined IA by user workflows
The original info architecture (IA) prioritized categorization by individual features. However, this approach overlooked how users naturally think and navigate, leading to fragmented experiences where related functionalities were dispersed across multiple pages.
To resolve this, I conducted a competitive analysis and gathered insights from user interviews to better understand user workflows and expectations. The redesigned IA is structured around key user activities—"Buy" for purchases, "Redeem" for redemptions, "Financial Records" for transactions and dividend histories, and "My Accounts" for managing personal account data.

Informed by:
Users wanted clear and easily accessible menus.
"I want all available actions to be displayed in the menu."
"Pages that require excessive hovering to locate functions feel unfriendly."
Users appreciated the sidebar for its clarity during the usability testing.
When testing competitor platforms, we learned that users appreciated the sidebar design because, as one user put it, "It makes everything easy to find at a glance!"
02
Prioritized key info with clear visual hierarchies
Before
Users encountered a cluttered interface where essential information was buried beneath unnecessary details. The lack of clear visual cues also made it difficult to distinguish between clickable and non-clickable elements.

After
In the new design, I prioritized key information using a clear visual hierarchy and structured layouts. This approach now aligns with how users naturally process information, reducing cognitive overload and enhancing task efficiency.

Design details
Instant portfolio snapshot
The platform now presents essential metrics—total balance, profit/loss, and return rate—at a glance. This ensures users immediately see the most relevant data upon entry.

Design details
Long-term growth visibility
A prominently placed trend chart emphasizes long-term performance, helping users build confidence in their investments and understand growth over time.

Design details
Quick access to actions
Action buttons (e.g. Buy, Sell) are placed directly next to each fund, enabling users to manage individual funds without unnecessary clicks.

Informed by:
An observational insight from usability testing
Profit first
Users first checked their total profit and return rate upon login, focusing on their overall gains and losses.

Drilling down
Once they saw the overall performance, they focused on each fund's gains and returns.

From review to action
Users typically add or redeem funds after assessing performance data, while some conduct further research on the fund itself.
03
Seamless access to fund details
Before
Users were required to navigate between multiple sites to access fund details, resulting in a fragmented, time-consuming research process that disrupted their decision-making flow.

After
I streamlined the experience by providing one-click access to fund details directly within the platform. This approach supports deeper analysis and reduces unnecessary navigation friction.

Informed by:
Users relied on fund details for decision-making
Usability testing revealed that users frequently visit the official website to review the NAV trend chart and assess price movements before returning to the platform to take action.
Additionally, user interviews showed that research-driven investors actively monitor fund portfolios, regularly consulting monthly reports to track changes and adjust their investment strategies.
Results (ノ>ω<)ノ
Improved usability & efficiency 🎉
Before handing off the project to the client, I conducted usability testing with both experienced and novice investors to validate the new designs.
3x
Success rate increased
This was measured through usability testing on key user tasks, including tracking fund performance and adding/redeeming funds.
6.5 to 1
Task difficulty ratings dropped
After each task, users rated its difficulty, which was then compared to the ratings collected during early-stage testing.
Learnings
\\٩( 'ω' )و //
Prioritizing information before design is important
I've learned that jumping straight into screen design without first prioritizing info can lead to a cluttered and unfocused design. Taking the time to define what should be highlighted and what belongs in a secondary hierarchy helps create clarity. This approach also helps me determine what must take precedence while still ensuring that secondary functions remain accessible to specific user groups.
(・ω´・ )
Considering mobile usability earlier would have made the design process more efficient
Converting desktop designs to mobile often required multiple rounds of revisions with both the client and the team to streamline content. In some cases, mobile constraints required me to refine the original desktop design. Looking back, if I had accounted for mobile constraints from the start, the process would have been more efficient.
(°ロ°٥)
Numeric typography matters, especially for financial data
Carefully selecting numerical typography is very important, particularly in financial contexts, as font spacing can distort numerical perception, making a larger number appear smaller.
For example, in a non-monospaced font, 1,111,111 might look more compact than 998,068, despite being the larger value!








